
MAR
18
2008
Safari 3.1 has just been released and besides the partial CSS3 (fonts) and partial HTML5 (media tags, off-line storage) support there are some new developer tools included.
Safari has had a hidden Debug menu for some time and WebKit featured developer tools but with 3.1 Apple have unleashed them to the masses.
Head into Preferences > Advanced and choose Show Develop menu in menu bar to get this new Develop menu.
It includes:
- Open Page With (Internet Explorer, Firefox 2/3, Camino, Mobile Safari etc.)
- User Agent switching
- Show Web Inspector (inspect element)
- Show Error Console (including HTML errors)
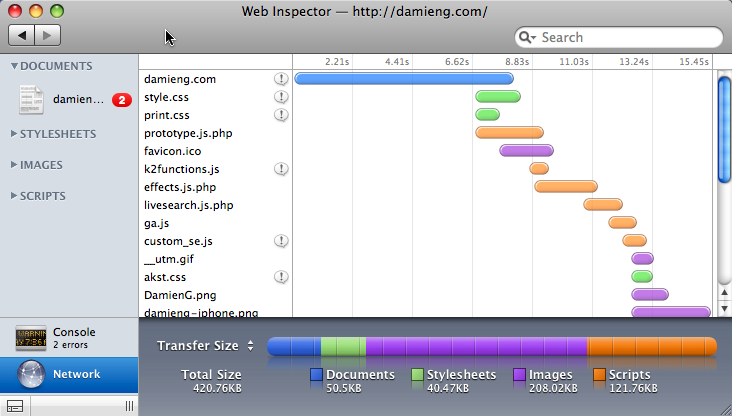
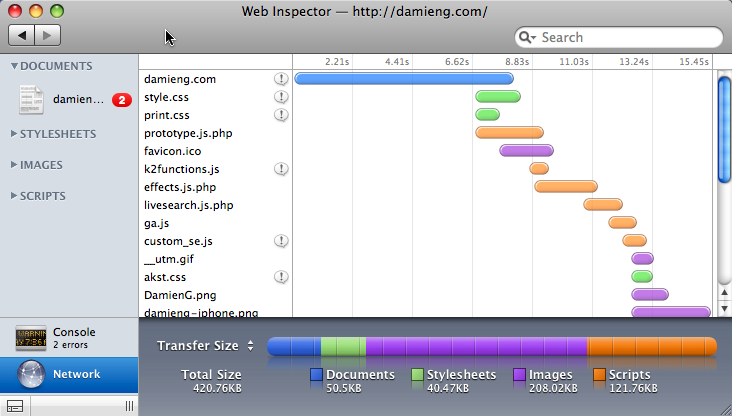
- Show Network Timeline (like Firebug’s network view)
- Show Snippet Editor
- Disable Caches/Images/Styles
- Disable JavaScript/Runaway JavaScript Timer/Site-specific hacks
Here’s the Network Timeline in action on OS X:

There are some odd drawing issues within the snippet editor and inspecting from the inspector on Windows but with this, Firebug and Internet Explorer 8’s Developer Tools we’re spoiled for choice!
[)amien
And no, it doesn’t pass the rather abstract Acid3 test
0 responses